主要呈現實作成果
以下內容有參考教學影片,底下有附網址。
(內容包括我的不專業解說分析及在實作過程中遇到的困難與解決)
go go~![]()
今天要來設定Redux,在src資料夾中,新增redux資料夾
然後在redux資料夾裡,先新增一個store.js檔,接著新增三個資料夾分別為
->reducers、actions、constants
!小補充!
store:注意一個Redux應用只會有一個store。
constants:是常數的部分。
actions:傳遞資料到store裡。
reducers:想要將資料處理拆分時使用。(而不是使用多個store)
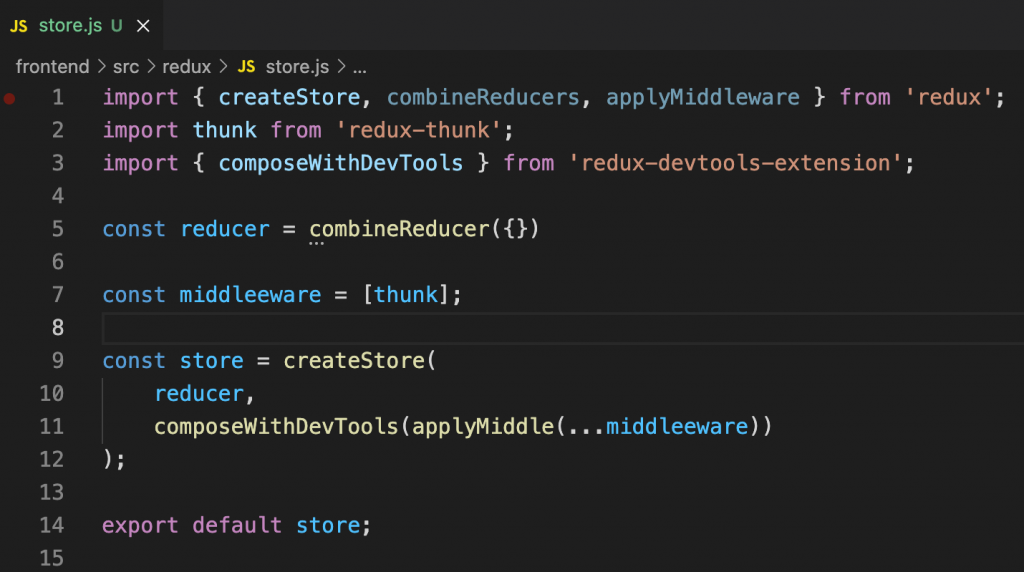
store.js:
-Redux-Thunk:簡單說就是能從一個function中,呼叫另一個function。
-import {createStore} from 'redux':建立store。
-applyMiddleware:能將多個middleware結合。
-combineReducers:隨著程式越來越龐大,可能會將reducer分配到各處,這時就需要combineReducers。
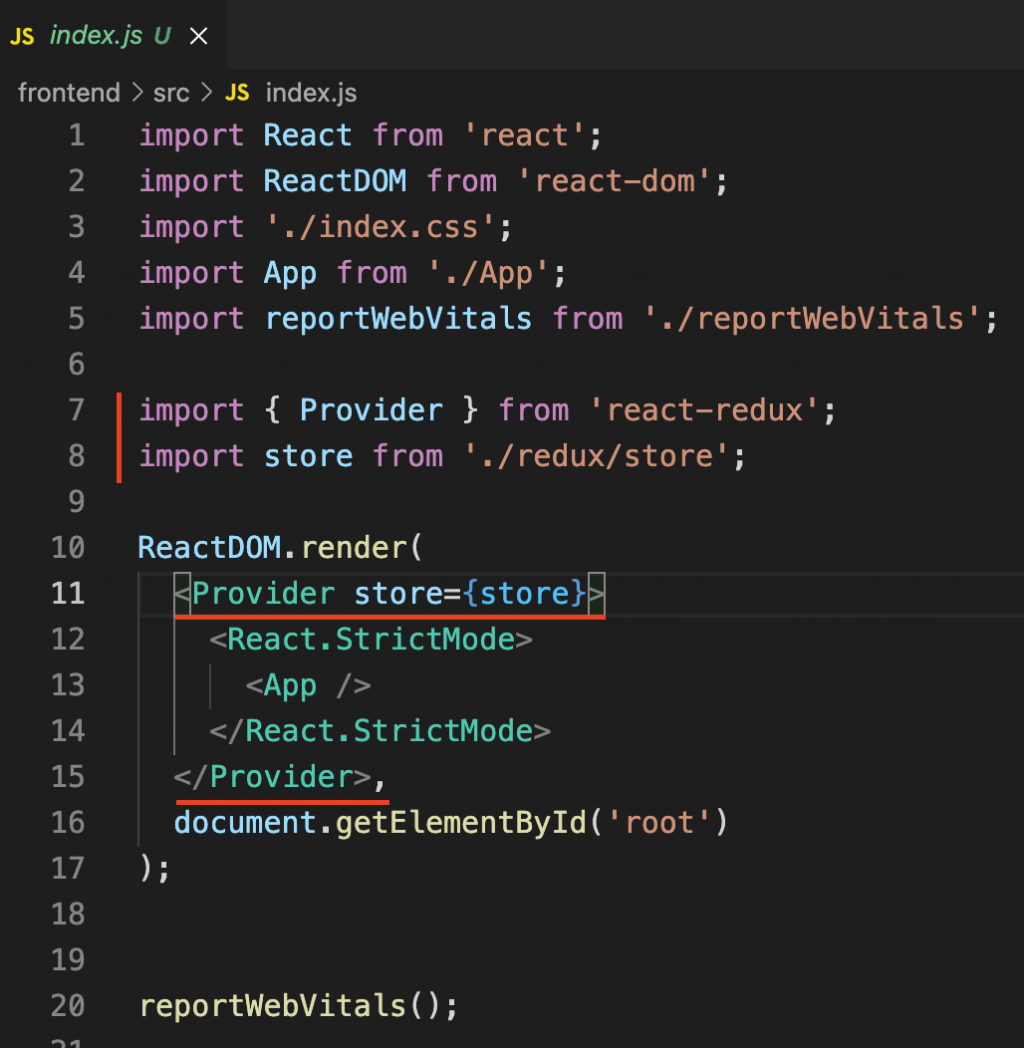
index.js:
-provider:讓任何有需要store的組件(components),能夠允許使用。
###Constants
在constants資料夾裡新增cartConstants.js檔&productConstants.js檔
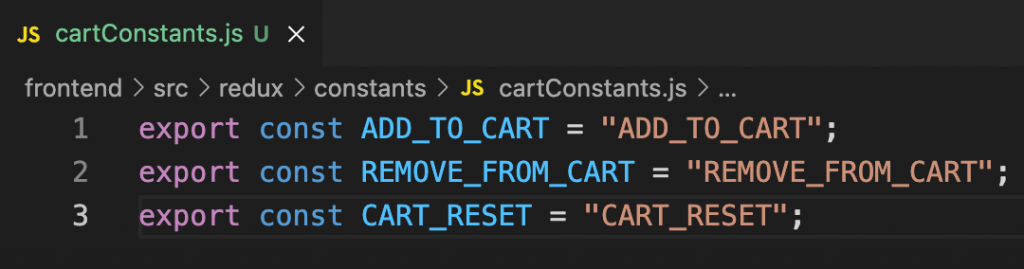
cartConstants.js:
輸出ADD_TO_CART&REMOVE_FROM_CART&CART_RESET
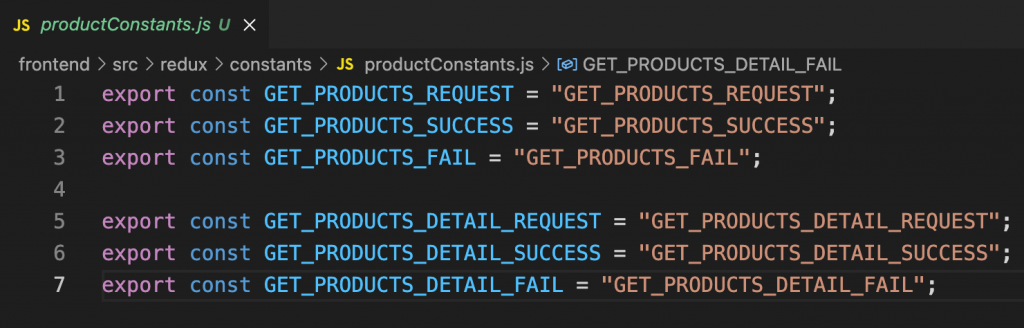
productConstants.js:
輸出GET_PRODUCTS_REQUEST&GET_PRODUCTS_SUCCESS&GET_PRODUCTS_FAIL
和GET_PRODUCTS_DETAIL_REQUEST&GET_PRODUCTS_DETAIL_SUCCESS&GET_PRODUCTS_DETAIL_FAIL
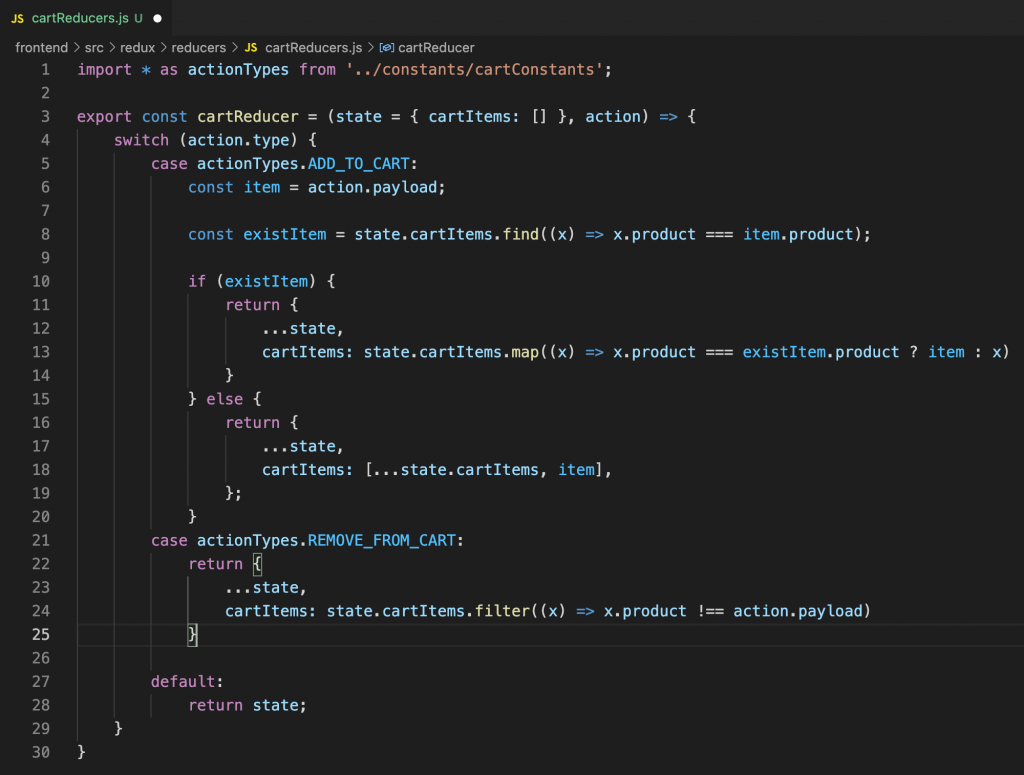
###Reducers
在reducers資料夾裡新增cartReducers.js檔
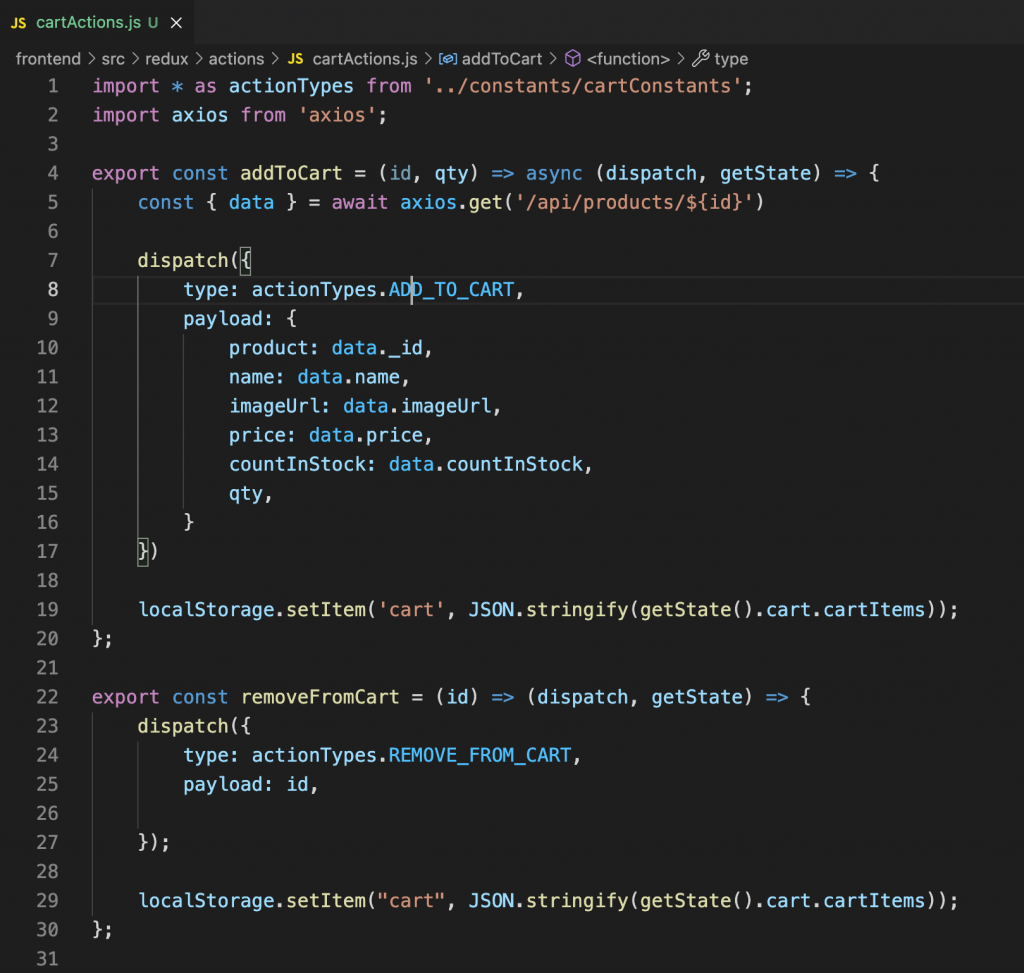
###Actions
在actions資料夾裡新增cartActions.js檔
參考教學網站:https://www.youtube.com/watch?v=0divhP3pEsg&t=786s
更多actions、reducers:https://chentsulin.github.io/redux/docs/basics/Store.html
